
Imagine being lost in a new place, and your maps don't help much. That sounds frustrating, right? Yet, it's precisely how your website visitors feel if you don't have functional website architecture to guide them through your content.
Website architecture is the mind map that guides your visitors and search engines through the content on your website. It's a hierarchical structure that uses internal linking and URL structures to tell the relationship between different pieces of content on your website.
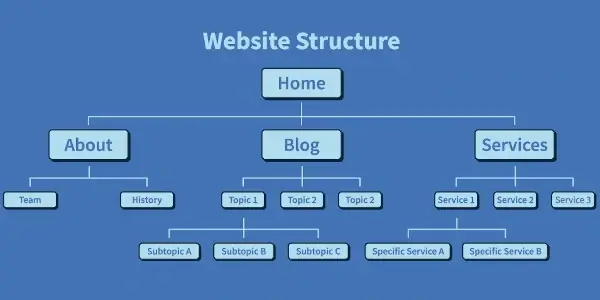
Here's an example of what a website architecture should look like.

You must ensure your website architecture is at its best at all times. That means constantly evaluating your website and improving it when need be.
Read on to get tips on how to improve your website architecture.
1. Use a Sitemap
A site map is precisely what it sounds like a guide to your website that makes it easy for users to find content on your pages. It lists the crawlable pages on your site, making it user-friendly, SEO-enabled, and Google-appropriate.
A sitemap also improves your website's SEO by enabling search engines to crawl and find relevant search information. The maps make information available for searchers using specific keywords or phrases. That can boost your website's SEO performance.
A website sitemap will also show your recent updates on your pages. Your visitors will know whenever you update content or introduce new features if you have a reliable sitemap.
HTML Sitemap
An HTML sitemap is user-facing and adopts the same design as the rest of your website. It is specifically designed for users who can't find content on your pages and would benefit from seeing a list of all your pages.
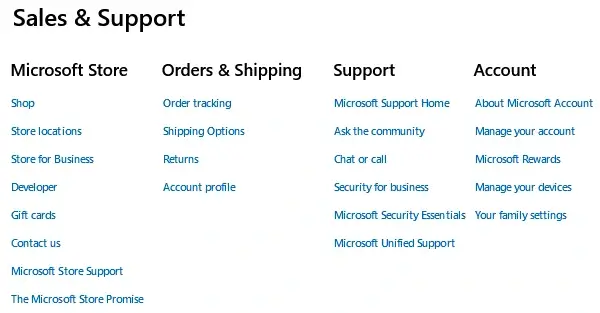
Here's an example of Microsoft's HTML sitemap.

XML Sitemap
Google prefers XML sitemaps. XML sitemaps are designed for search engine crawlers. They list all your URLs in plaintext formats. If your site is on WordPress, you can use a sitemap plug-in to create HTML and XML sitemaps.
Sitemaps also allow you to include metadata to describe your page content. You can even create video sitemaps to guide your visitors through specific categories on your site.
2. Create a User-Friendly Experience
Google and other search engines prefer websites with a user-friendly experience. In fact, Google measures your site's user-friendliness to determine your ranking.
Here's what makes a user-friendly website:
- Fast loading
- Mobile-friendly
- High security
- Clear navigation
Your site's loading speed, in particular, influences its search performance. According to Google's research, your page's bounce rate increases by 32% if the loading speeds increase from 1 to 3 seconds. The lower your bounce rate, the longer users will stay on your website.
Pro Tip: You can sign up for a website monitoring service to monitor the loading speeds on your website.
Next, a mobile-friendly website allows visitors to access your website from their mobile devices. Ensure your website is mobile-friendly by designing it for different screen sizes and avoiding pop-ups and flashes.
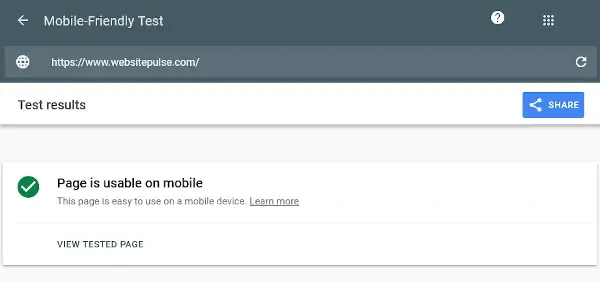
You can check if your website is mobile-friendly with Google Search Console.

Titles and meta descriptions are also critical for the user experience. For example, a meta-description can help readers know what to expect when they click on your page from the search results.
You must show brevity and add personal flavor when writing your content. You can use the AP style of writing to improve the quality of your content.
Lastly, boost your website architecture by improving your site's security. Google generally boosts your SEO performance by supporting secure browsing with HTTPS and Secure Sockets Layer (SSL).
You can buy an SSL certificate from a certified provider. The SSL certificate will route your traffic through an HTTPS server to protect your data flow through encryption. Don't forget to monitor your SSL certificate to renew it before it expires.
3. Ensure Clear Navigation
Your website users are looking for convenience when they visit your website. If this isn't a feature on your pages, it affects the overall website architecture, damages the user experience, and makes it harder for your site to rank on Google.
You need to create a simple navigation menu with a clear content hierarchy. That helps users reach information faster and more conveniently.
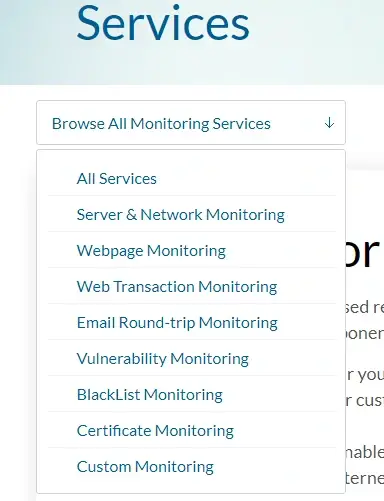
For instance, WebSitePulse lets you view all service-related pages under the "Services" tab. And if the user wants to learn more about pricing, they also have a dedicated page for that. That's simple yet convenient navigation.

That being said, you shouldn't use too many top-level menu items. Also, create unique and relevant content for each menu item to keep your visitors wanting to get more from your website.
For example, when users click on your website's "About" tab, they expect to find more details about your business. They'll leave the page and possibly your website if they find irrelevant content there.
Make sure to design a simple navigation path back to your website's home page from each menu item on your website.
Straightforward navigation means users don't have to navigate too many internal links. Instead, only use the links that align with your business goals and deliver a good user experience.
4. Adopt a Pillar Cluster Internal Linking Model
The pillar cluster internal linking model is a must-use to ensure proper website architecture. Pillar cluster linking creates a clear navigation path for potential users. It creates a mind map for you and your users to navigate your website easily. The model makes your internal linking structure clearer and directs your users to relevant pieces of content.
But what is this model, and how does it affect contemporary website architecture?
A pillar cluster has one parent page called the pillar. It links to child pages which are known as clusters. The child pages link to each other to create a cluster that makes each page relevant to the others on your website.
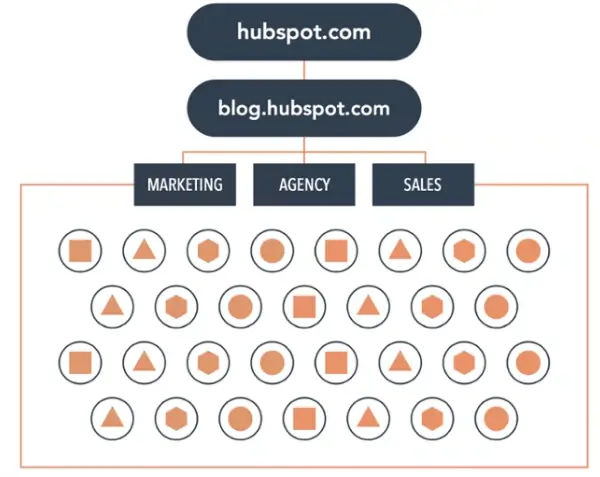
Hubspot is one website that has benefited from the model. Here's what the website looked like before:
 .
.
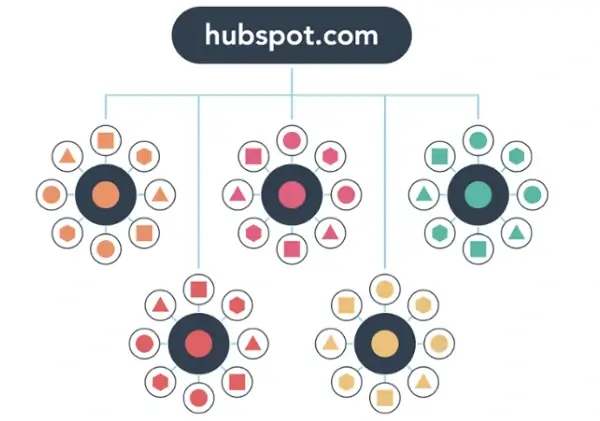
Here's what the website looks like after applying the model in their website architecture.

5. Use SEO-Friendly URLs
Google and other search engines prefer sites with simple URLs for SEO-friendly site architecture. A good URL structure should have basic information showing visitors what to expect on the site or page they click on.
Mention your category at the end of the link, and include the subcategory if you have one. Adding a subcategory doesn't do much in helping you create a solid website architecture, but it helps build clarity for your visitors.
Here's an example of a simple and SEO-friendly URL. That is Etsy's link to women's athletic shoes.
![]()
Notice how the eCommerce platform mentions both the category (women's shoes) and subcategory (sneakers and athletic shoes) in the URL.
You can follow the below tips to create SEO-friendly URLs for your site.
- Use lowercase words with alphanumeric characters
- Join words with hyphens
- Keep URLs short with 128 characters or less
- Make the URL names appealing to humans. You can use descriptive words or include the main search query for a specific page.
- Use logical folders for content pieces, highlighting the categories and subcategories.
You can also run a site audit to identify long URLs, broken links, and technical issues on your site.
While working on your URLs, you must ensure that your content structure is accurate and aligns with the URLs. Run a content audit to identify duplicate content and use a better content strategy to create relevant content for your pages.
Conclusion
Your website's architectural structure is a roadmap that guides your visitors around the content you have on your pages. As such, it should be as clear and informative as possible. A good website structure also helps you rank better on Google.
You can improve your website's architecture with a sitemap, creating a user-friendly experience and ensuring your pages are accessible with three clicks from the homepage. You should also use user-friendly URLs and an interlinking model with simple navigation paths.
Follow these tips, and you'll make your website visitors happy.


 Copyright 2000-2026, WebSitePulse. All rights reserved.
Copyright 2000-2026, WebSitePulse. All rights reserved.